In einem Webdesign-Projekt mit Community Portal verwende ich K2 zur Ausgabe der Beiträge im Frontend. Die Beiträge werden von den Mitgliedern selbst im Frontend eingegeben. Leider ist die Eingabe der Beitrags-Inhalte über das Frontend von K2 nicht so flexibel und leistungsfähig, wie ich es benötige, daher verwende ich BreezingForms 1.8.4 , um die Beiträge einzugeben.
Der User gibt die Inhalte seines Beitrages über ein BreezingForms Quick Mode Formular ein, der BreezingForms Integrator sorgt anschließend dafür, dass die Daten in die Joomla K2 Tabelle dbpräfix_k2_items geschrieben werden.
Ruft man diese Tabelle in phpMyAdmin auf, so sieht man, dass alle Extrafelder gemeinsam in einem Datenfeld „extra_fields“ gespeichert sind, was dann ungefähr so aussieht:
[{"id":"1","value":"Content 1"},{"id":"2","value":"Content 2"},{"id":"3","value":"Content 3"},{"id":"4","value":"Content 4"},{"id":"5","value":"Content 5"}]
So ist es also nicht ohne weiteres möglich, die einzelnen Extrafelder direkt anzusprechen.
Um diese Extrafelder nun trotzdem mit dem Integrator zu füllen, habe ich in BreezingForms ein verstecktes Feld (hidden_input) erstellt, in das über ein Script automatisch die Inhalte aller Extrafelder gesammelt und gleich in die benötigte Syntax gebracht werden. Am Ende wird dann das BreezingForms Feld Extrafelder vom Integrator in die K2-Tabelle geschrieben.
Das ganze geht dann im BreezingForms Quick Mode Formular so:
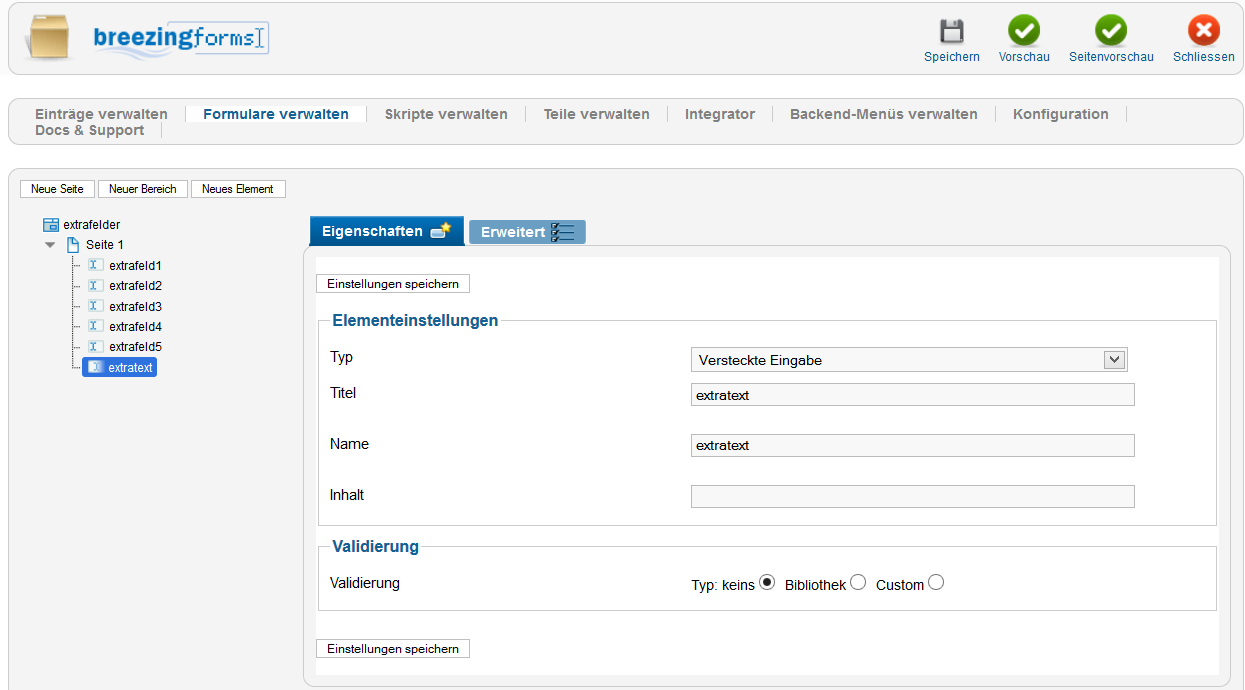
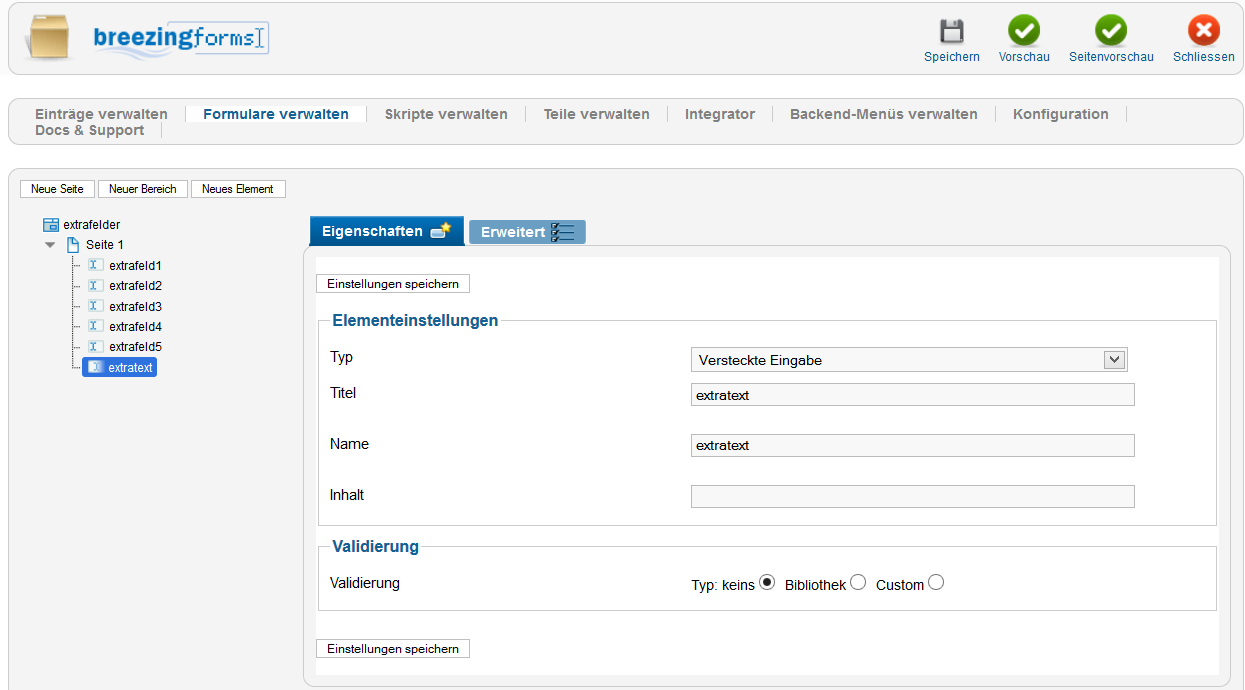
1. Zusätzlich zu den Feldern für die Extrafeld-Texte ein neues Element anlegen:
Typ = Versteckte Eingabe

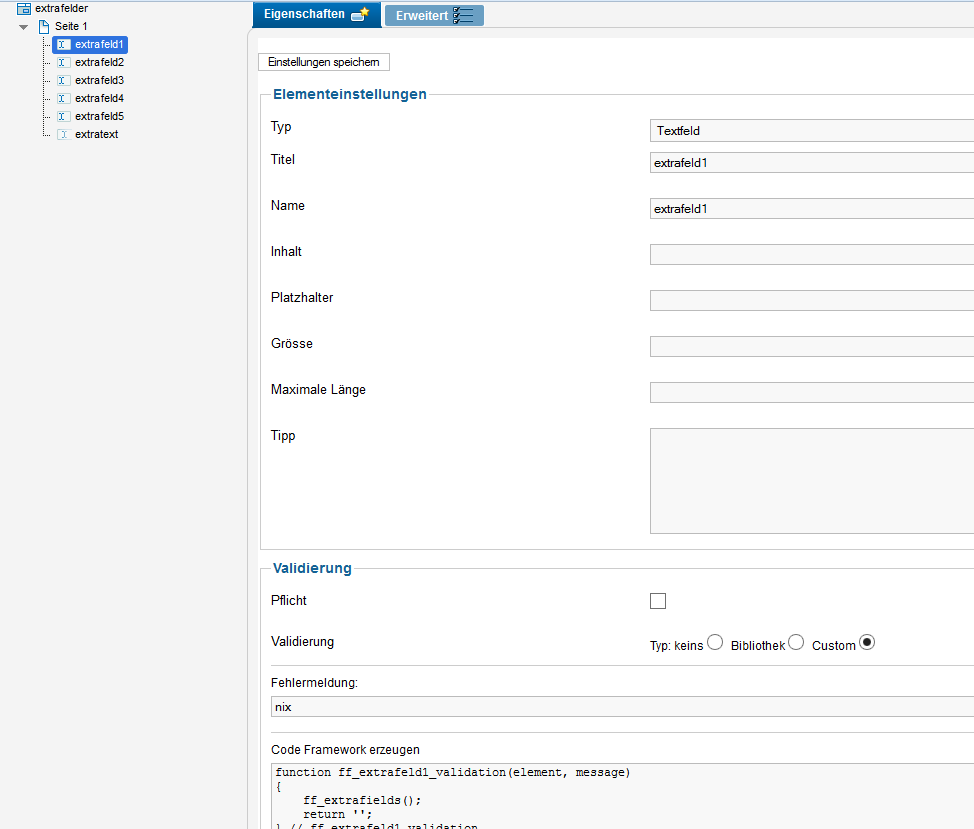
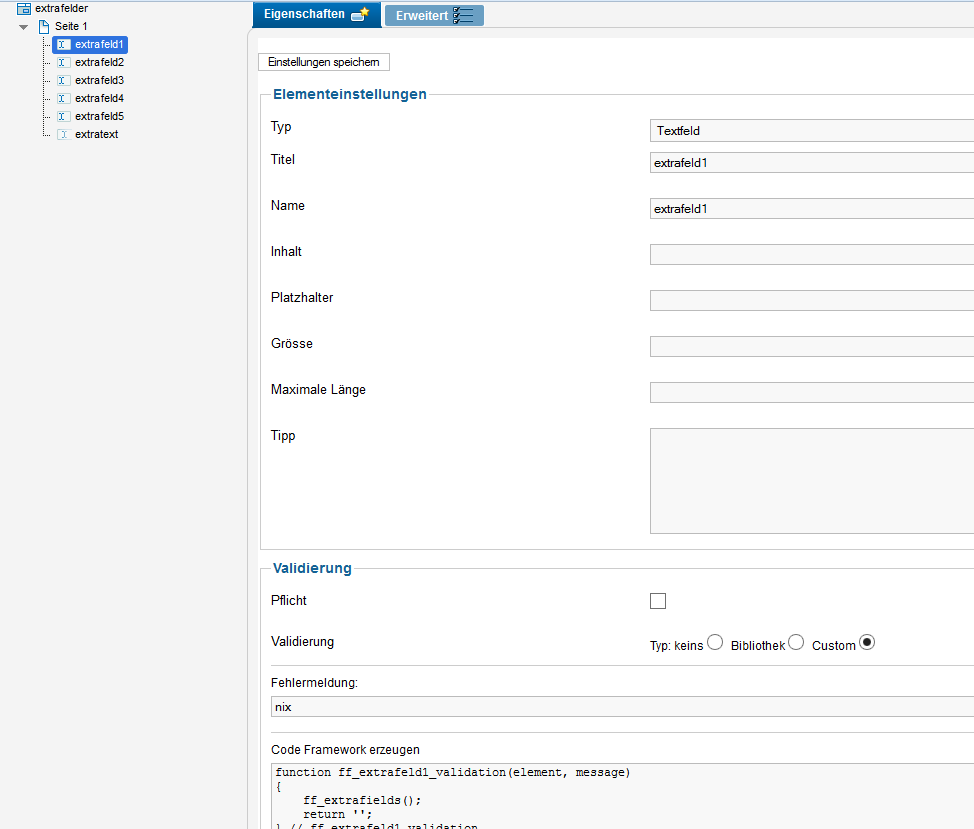
2. Einem beliebigen der Extrafelder (hier extrafeld1) ein Validierungsskript zuweisen:

Reiter „Eigenschaften“ -> Validierung
Validierung: Custom
Fehlermeldung: beliebiger Text oder leer lassen (wird nicht ausgegeben)
Script-Fenster: folgenden Inhalt einfügen
function ff_extrafeld1_validation(element, message)
{
ff_extrafields();
return '';
} // ff_extrafeld1_validation
Dieses Skript ruft während der Validierung, also nach dem Klicken des Formular-Abschicken-Buttons, die Funktion ff_extrafields auf.
Direkt unter dem ersten Skript wird die Funktion ff_extrafields definiert:
function ff_extrafields()
{
var extrafeld1 = '';
if (ff_getElementByName('extrafeld1').value !== null) {
extrafeld1=ff_getElementByName('extrafeld1').value;
}
var extrafeld2 = '';
if (ff_getElementByName('extrafeld2').value !== null) {
extrafeld2=ff_getElementByName('extrafeld2').value;
}
var extrafeld3 = '';
if (ff_getElementByName('extrafeld3').value !== null) {
extrafeld3=ff_getElementByName('extrafeld3').value;
}
var extrafeld4 = '';
if (ff_getElementByName('extrafeld4').value !== null) {
extrafeld4=ff_getElementByName('extrafeld4').value;
}
var extrafeld5 = '';
if (ff_getElementByName('extrafeld5').value !== null) {
extrafeld5=ff_getElementByName('extrafeld5').value;
}
var extratext=''
extratext='[{"id":"1","value":"' + extrafeld1 + '"},';
extratext=extratext + '{"id":"2","value":"' + extrafeld2 + '"},';
extratext=extratext + '{"id":"3","value":"' + extrafeld3 + '"},';
extratext=extratext + '{"id":"4","value":"' + extrafeld4 + '"},';
extratext=extratext + '{"id":"5","value":"' + extrafeld5 + '"}]';
ff_getElementByName('extratext').value=extratext;
} // ff_extrafields
Funktion ff_extrafields im Detail erklärt:
Zuerst werden die Formularfelder ausgelesen und in Variablen gespeichert.
var extrafeld5 = '';
if (ff_getElementByName('extrafeld5').value !== null) {
extrafeld5=ff_getElementByName('extrafeld5').value;
}
Anschließend werden die Variablen mit den für die K2-Extrafelder benötigten Textelementen als String in die Variable extratext gespeichert.
var extratext=''
extratext='[{"id":"1","value":"' + extrafeld1 + '"},';
extratext=extratext + '{"id":"2","value":"' + extrafeld2 + '"},';
extratext=extratext + '{"id":"3","value":"' + extrafeld3 + '"},';
extratext=extratext + '{"id":"4","value":"' + extrafeld4 + '"},';
extratext=extratext + '{"id":"5","value":"' + extrafeld5 + '"}]';
Der Inhalt dieser Variablen wird dann in das versteckte Formularfeld geschrieben.
ff_getElementByName('extratext').value=extratext;
Damit stehen die Extrafelder dann dem Integrator zum Speichern in der K2-Tabelle zur Verfügung. Zum Integrator gibt es in kürze einen eigenen Beitrag.
 Projekt aus dem Bereich Webdesign Online Portal
Projekt aus dem Bereich Webdesign Online Portal