Email-Benachrichtigung für BreezingForms Formulare formatieren
Bei Verwendung von Formularen, die mit der Joomla!-Komponente BreezingForms erstellt wurden (z. B. ein Kontaktformular), ist es möglich, nach dem Abschicken des Formulars durch den Benutzer automatisch eine Email-Benachrichtigung zu versenden. Dabei ist es sowohl möglich eine Nachricht an den Benutzer (Benutzer-Mail) zu schicken, der das Formular abgeschickt hat, als auch eine Nachricht an eine oder mehrere, beliebig zu definierende Email-Adressen (ich nenne das hier mal Admin-Mail).
Template-Verzeichnis
Aussehen und Inhalt dieser Emails können über sogenannte Email-Templates frei definiert werden.
Die Standard Email-Templates von BreezingForms findet man im Admin-Verzeichnis unter folgendem Pfad:
JoomlaRoot/administrator/components/com_facileforms/mailtpl/
bzw. seit BreezingForms-Version 1.7.1 unter dem folgenden Pfad:
JoomlaRoot/administrator/components/com_breezingforms/mailtpl/
Aussehen bestimmen
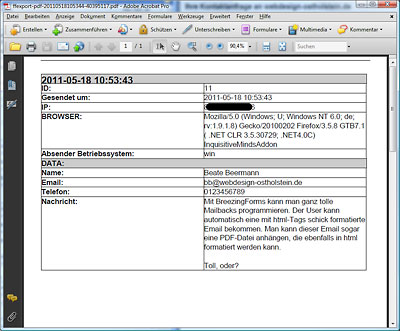
txt-Template (Standard)
Standardmäßig wirken die folgenden Templates, die nach der Installation auch bereits im o. g. Verzeichnis existieren. Diese geben die Inhalte des ausgefüllten Formulares einfach als Textzeichen ohne Formatierung aus.
- Admin-Mail: mailtpl.txt.php
- Benutzer-Mail: mailbacktpl.txt.php
html-Template
Möchte man die Mails etwas anspruchsvoller gestalten, so muss man dafür entsprechende html-formatierte Template-Dateien ebenfalls im Template-Verzeichnis zur Verfügung stellen. Diese Dateien haben dann statt der Endung txt.php die Endung html.php.
- Admin-Mail: mailtpl.html.php
- Benutzer-Mail: mailbacktpl.html.php
Um die html-Templates zu verwenden, reicht es aus, dass sich die entsprechenden Dateien im Template-Verzeichnis befinden. Eine Umstellung im Joomla-Backend ist nicht nötig. Ist sowohl eine txt-Datei als auch eine html-Datei vorhanden, so wird die html-Datei bevorzugt verwendet.
Um eine html-Datei zu erstellen, kann man sich die bereits vorhandene txt-Datei mailtpl.txt.php einfach kopieren und umbenennen in mailtpl.html.php. So hat man den php-Code für die Ausgabe der Inhalte bereits bestehen. Anschließend fügt man einfach seine individuellen HTML-Tags zur Formatierung ein.
Individuelle Templates für jedes Formular
Bietet man auf seiner Website mehrere Formulare an, so möchte man vielleicht für jedes Formular ein individuelles Mail verwenden. Um dies zu erreichen, benennt man die Template-Datei einfach nach dem Namen des Formulars. Beispiel:
- Formularname = kontaktformular
(Achtung: Hier muss der Name des Formulars und nicht der Titel verwendet werden!)
Der Dateiname für die Template-Datei im html-Format muss dann lauten:
- Admin-Mail: kontaktformular.html.php
- Benutzer-Mail: kontaktformular_mailback.html.php
(Achtung: nach dem Unterstrich muss es mailback und nicht wie in der Standarddatei mailbacktpl heissen!)
Der Dateiname für die Template-Datei im txt-Format muss dann lauten:
- Admin-Mail: kontaktformular.txt.php
- Benutzer-Mail: kontaktformular_mailback.txt.php
(Achtung: nach dem Unterstrich muss es mailback und nicht wie in der Standarddatei mailbacktpl heissen!)
Inhalt der Mails
Der Inhalt der Mail kann für die html-Variante frei mit HTML und php-Scripten gestaltet und formatiert werden. In den txt-Standard-Dateien (z. B. mailtpl.txt.php) findet man die benötigten BreezingForms-Variablen, um die Benutzerdaten und alle Formularfelder auszugeben.
Und so sieht das Standard txt-Template (mailtpl.txt.php) aus:
<?php
defined('_JEXEC') or die('Direct Access to this location is not allowed.');
?>
<?php if ($RECORD_ID != ''): ?>
<?php echo $PROCESS_RECORDSAVEDID?> <?php echo $RECORD_ID ?><?php echo $NL ?>
<?php endif; ?>
<?php echo $PROCESS_FORMID?>: <?php echo $FORM ?><?php echo $NL ?>
<?php echo $PROCESS_FORMTITLE ?>: <?php echo $TITLE ?><?php echo $NL ?>
<?php echo $PROCESS_FORMNAME ?>: <?php echo $NAME ?><?php echo $NL ?>
<?php echo $PROCESS_SUBMITTEDAT ?>: <?php echo $SUBMITTED ?><?php echo $NL ?>
<?php echo $PROCESS_SUBMITTERIP ?>: <?php echo $IP ?><?php echo $NL ?>
<?php echo $PROCESS_SUBMITTERID ?>: <?php echo $SUBMITTERID ?><?php echo $NL ?>
<?php echo $PROCESS_SUBMITTERUSERNAME ?>: <?php echo $SUBMITTERUSERNAME ?><?php echo $NL ?>
<?php echo $PROCESS_SUBMITTERFULLNAME ?>: <?php echo $SUBMITTERFULLNAME ?><?php echo $NL ?>
<?php echo $PROCESS_PROVIDER ?>: <?php echo $PROVIDER ?><?php echo $NL ?>
<?php echo $PROCESS_BROWSER ?>: <?php echo $BROWSER ?><?php echo $NL ?>
<?php echo $PROCESS_OPSYS ?>: <?php echo $OPSYS ?><?php echo $NL ?>
<?php foreach ($MAILDATA as $DATA): ?>
<?php echo $DATA[_FF_DATA_TITLE]?>: <?php echo $DATA[_FF_DATA_VALUE]?><?php echo $NL ?>
<?php endforeach; ?>
Möchte man nicht alle Formularfelder in einer Schleife ausgeben, sondern nur ausgewählte, so kann man diese auch direkt über die folgende Syntax ansprechen:
<?php echo $value["Fieldname"]?>
Voraussetzung hierfür ist allerdings, dass die Variablen vorher über den folgenden Code eingerichtet werden (Am Beginn der Template-Datei):
<?php
defined('_JEXEC') or die('Direct Access to this location is not allowed.');
$field = array();
foreach ($MAILDATA as $DATA) {
$title[$DATA[_FF_DATA_NAME]] = $DATA[_FF_DATA_TITLE];
$value[$DATA[_FF_DATA_NAME]] = $DATA[_FF_DATA_VALUE];
}?>
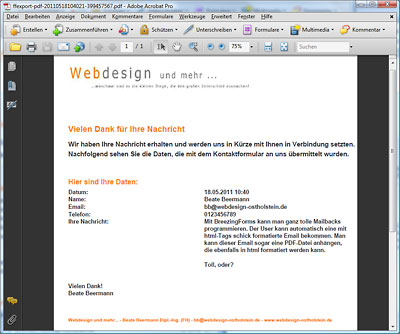
Beispiel für ein html-Template
Ein html-Template könnte zum Beispiel so aussehen (kontaktformular.html.php):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Anfrage über Kontaktformular</title>
<?php
defined('_JEXEC') or die('Direct Access to this location is not allowed.');
$field = array();
foreach ($MAILDATA as $DATA) {
$title[$DATA[_FF_DATA_NAME]] = $DATA[_FF_DATA_TITLE];
$value[$DATA[_FF_DATA_NAME]] = $DATA[_FF_DATA_VALUE];
}
?>
<style type="text/css" media="screen">
body * {
text-align:left;
}
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
font-size: 11px;
font-weight: normal;
margin-top:0px;
}
h1 {
font-size: 15px;
font-weight: bold;
color: #333;
margin-top:0px;
}
h2 {
font-size: 12px;
font-weight: bold;
color: #333;
margin-top:20px;
}
td {
font-size: 11px;
font-weight: normal;
}
th {
font-size: 11px;
font-weight: bold;
color: #333;
}
</style>
</head>
<body>
<table width="100%" border="0">
<tr>
<th colspan="2" scope="col"><h1>Anfrage über Kontaktformular<br/>
</h1>
<?php if ($RECORD_ID != ''): ?>
<?php echo $PROCESS_RECORDSAVEDID?> <?php echo $RECORD_ID ?><?php echo $NL ?>
<?php endif; ?></th>
</tr>
<tr>
<td colspan="2"><h2>Formularinhalt</h2></td>
</tr>
<?php foreach ($MAILDATA as $DATA): ?>
<tr>
<th><?php echo $DATA[_FF_DATA_TITLE]?></th>
<td><?php echo $DATA[_FF_DATA_VALUE]?><?php echo $NL ?></td>
</tr>
<?php endforeach; ?>
<tr>
<th> </th>
<td> </td>
</tr>
<tr>
<td colspan="2"><h2>Userdaten</h2></td>
</tr>
<tr>
<th><?php echo $PROCESS_FORMID?>: </th>
<td><?php echo $FORM ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_FORMTITLE ?>: </th>
<td><?php echo $TITLE ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_FORMNAME ?>: </th>
<td><?php echo $NAME ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_SUBMITTEDAT ?>: </th>
<td><?php echo $SUBMITTED ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_SUBMITTERIP ?>: </th>
<td><?php echo $IP ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_SUBMITTERID ?>: </th>
<td><?php echo $SUBMITTERID ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_SUBMITTERUSERNAME ?>: </th>
<td><?php echo $SUBMITTERUSERNAME ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_SUBMITTERFULLNAME ?>: </th>
<td><?php echo $SUBMITTERFULLNAME ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_PROVIDER ?>: </th>
<td><?php echo $PROVIDER ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_BROWSER ?>: </th>
<td><?php echo $BROWSER ?><?php echo $NL ?></td>
</tr>
<tr>
<th><?php echo $PROCESS_OPSYS ?>: </th>
<td><?php echo $OPSYS ?><?php echo $NL ?></td>
</tr>
</table>
</body>
</html>
Weiterführende Informationen
Zu diesem Thema gibt es bei Crosstec Solutions, dem Ersteller von BreezingForms, einen sehr, sehr langen, englischen Forums-Beitrag (derzeit 22 Seiten lang):
http://crosstec.de/forums/15-usage/1576-custom-email-notifications-howto.html
Auf Seite 20 im zweiten Beitrag kann man sich als angemeldeter Benutzer ein Beispiel-Template herunterladen, das dann beliebig verändert werden darf.
Außerdem enthält die Knowledge Base von Crosstec Solutions weitere wertvolle Informationen zum Thema: http://crosstec.de/support/index.php?pid=knowledgebase&cmd=viewcatclient&id=52
Sie benötigen professionelle Ünterstützung bei Joomla? Schreiben Sie mir einfach und ich berate Sie gerne!
 Projekt aus dem Bereich Webdesign
Projekt aus dem Bereich Webdesign


 Abhilfe schuf trotzdem, die configuration.php zu aktualisieren. Dazu habe ich im Backend unter Konfiguration eine unbedeutende Änderung vorgenommen und gespeichert, wodurch die configuration.php neu geschrieben und eingebunden wurde. Im Editor geöffnet sah sie zwar hinterher (bis auf die unbedeutende Änderung in der Offline-Message) genauso aus wie vorher, aber das Web funktionierte nun wieder wie gewohnt.
Abhilfe schuf trotzdem, die configuration.php zu aktualisieren. Dazu habe ich im Backend unter Konfiguration eine unbedeutende Änderung vorgenommen und gespeichert, wodurch die configuration.php neu geschrieben und eingebunden wurde. Im Editor geöffnet sah sie zwar hinterher (bis auf die unbedeutende Änderung in der Offline-Message) genauso aus wie vorher, aber das Web funktionierte nun wieder wie gewohnt.
 Bei einem Joomla Webdesign-Projekt wurde für die Überschriften die Schriftart „Bebas Neue“ ausgesucht. Diese serifenlose Open Type Schriftart besteht komplett aus Versalien und ist ziemlich schick. Sie kann auf der Website von
Bei einem Joomla Webdesign-Projekt wurde für die Überschriften die Schriftart „Bebas Neue“ ausgesucht. Diese serifenlose Open Type Schriftart besteht komplett aus Versalien und ist ziemlich schick. Sie kann auf der Website von  Nur wurden diese auf unserer Projektseite online dann nicht korrekt angezeigt; das „ä“ sieht doch sehr nach Kleinbuchstabe aus und hat wenig Ähnlichkeit mit den anderen „Bebas Neue“-Zeichen. So liegt also die Vermutung nahe, dass die Umlaute nicht geladen wurden.
Nur wurden diese auf unserer Projektseite online dann nicht korrekt angezeigt; das „ä“ sieht doch sehr nach Kleinbuchstabe aus und hat wenig Ähnlichkeit mit den anderen „Bebas Neue“-Zeichen. So liegt also die Vermutung nahe, dass die Umlaute nicht geladen wurden. Nach Speicherung der Dateien auf dem Webserver und anschließender Aktualisierung der Browseransicht werden die Umlaute dann korrekt angezeigt; das „Ä“ erscheint jetzt korrekt in Versalien und im kantigen Look der Bebas Neue.
Nach Speicherung der Dateien auf dem Webserver und anschließender Aktualisierung der Browseransicht werden die Umlaute dann korrekt angezeigt; das „Ä“ erscheint jetzt korrekt in Versalien und im kantigen Look der Bebas Neue.





 Ein Captcha ist meist eine Grafik, in der eine Zeichenfolge dargestellt wird, die der User vor dem Absenden eines Formulares abtippen muss. Möglich ist auch, dass der User eine Rechenaufgabe oder ähnliches lösen muss. Da ein Webcrawler diese Aufgaben (bisher) nicht lösen kann, kann damit sichergestellt werden, dass das Formular tatsächlich von einem Menschen abgeschickt wurde. Nachteil hier ist wieder die mangelnde Barrierefreiheit für Menschen mit Seh-Handycap. Alternative könnte man parallel die Zeichenfolge in einer Audiodatei anbieten. Damit würden dann allerdings die Menschen ausgeschlossen die gleichzeitig ein Hör-Handycap haben.
Ein Captcha ist meist eine Grafik, in der eine Zeichenfolge dargestellt wird, die der User vor dem Absenden eines Formulares abtippen muss. Möglich ist auch, dass der User eine Rechenaufgabe oder ähnliches lösen muss. Da ein Webcrawler diese Aufgaben (bisher) nicht lösen kann, kann damit sichergestellt werden, dass das Formular tatsächlich von einem Menschen abgeschickt wurde. Nachteil hier ist wieder die mangelnde Barrierefreiheit für Menschen mit Seh-Handycap. Alternative könnte man parallel die Zeichenfolge in einer Audiodatei anbieten. Damit würden dann allerdings die Menschen ausgeschlossen die gleichzeitig ein Hör-Handycap haben.